How to place Text over an Image with HTML and CSS? – With Source code
Best way to place text over an image with HTML and CSS
Hello friends, welcome to Blogearns. In this post, we are going to discuss a very interesting topic – How to Place Text on an Image Using HTML and CSS. Due to advancement in technology, we always see some new features on various websites which adds to the beauty of the websites. Writing text on an image is one of them. You must have seen this feature on any website while surfing the internet. After reading this post you will be able to do the same for your website or project.
We are not limited to writing text on an image, we can also put a button on an image, and further, we can also put a form like login sign up form on an image. You should also read this post to glorify your website or project. All modern websites use these techniques to develop their website or blog.
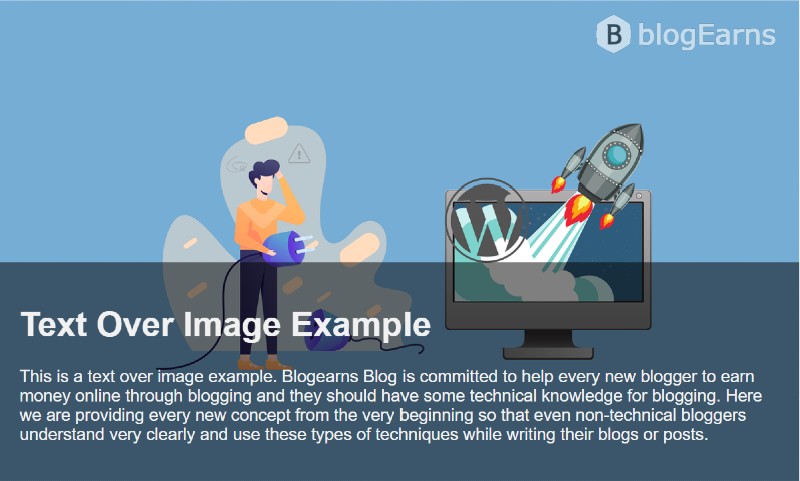
Take a look at the image below and see how our project will look like once completed.
Text over image with example
Here we will write text over image with the help of HTML and CSS. So, let’s start with HTML code first.
HTML Code
In this HTML code, we are taking a class named mainBlock. We will put our image and text in this class. And we are taking another class named imgText which is a subclass of mainBlock class, we will put text in this subclass. See the HTML code architecture in the code block below.
<div class="mainBlock">
<img src="" alt="Notebook" style="width:100%;">
<div class="imgText">
<heading>Text Over Image</heading>
<p>Type your text here that you want to place over an image. Try to write a short paragraph here as a long paragraph will cover most of the image area and covering the entire image with text is not praise worthy.</p>
</div>
</div>In place of heading you are required to give your heading such as h1, h2, h3, h4, h5, h6. Recommended heading h1 or h2.
CSS Code
With the help of CSS we will do some DOM (Document Object Model) like width of the block, image alignment, opacity, margin, padding, and more. See the CSS code below to understant how we do this.
.mainBlock {
position: relative;
max-width: 800px;
margin: 0 auto;
}
.mainBlock img {vertical-align: middle;}
.mainBlock .imgText {
position: absolute;
bottom: 0;
background: rgb(0, 0, 0); /* Fallback color */
background: rgba(0, 0, 0, 0.5); /* Black background with 0.5 opacity */
color: #f1f1f1;
width: 100%;
padding: 20px;
}Conclusion
All the HTML and CSS code is now complete that is needed for how to place text on an image. Copy the HTML and CSS code from the above code block and paste it into your project’s code block. Now you’re all done! I hope this post was useful for you, if you have any query regarding this then feel free to write in comments or you can mail to karunasingh@blogearns.com.